やあ(`・ω・´)ゞおてもとブログのおてもと(@otemotoblog_com)です。
ブログを作るときにとても重要な要素の一つである「サムネイル」ですが、ブログを始めた頃はなかなかセンスの有るものを作れないと思います。
「サムネイルはCanvaがいいみたいだけど、作り方がよくわからない」
「作ってみたけどイマイチ...」
そういった声に答えます。2年間以上ブログをやってきて習得した、Canvaで"それっぽい"サムネイルを作る方法をご紹介します。
すぐに実践できるテクニックや基本的なパターンまで紹介するので、ブログを始めたばかりの方は必見です。
この記事でわかること
- Canvaでブログのサムネイルの作り方がわかる
- すぐに実践できるテクニックがわかる
- 基本的なパターンがわかる
読んだほうがいい人
- ブログを始めたばかりの方
- サムネイルでなかなかセンスの有るものを作れなくて困っている方
おすすめASPサイトはこちら
目次
ブログのサムネイルの基本的なコツ
ブログを2年以上行ってきた私ですが、その経験の中で「これはいいサムネイルだな」と感じた基本的なコツが2個あります。
伝えたいこと・目を引く文字が見えるようにする
まずブログのサムネイルは検索エンジンの上位に表示されたり、ブログを訪問してくれたときにおすすめで紹介されるときに表示されます。
検索エンジンでのサムネイルの見え方

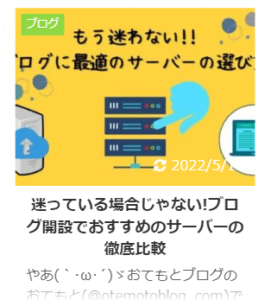
ブログ内でのサムネイルの見え方

サムネイルは画像の色使いはもちろんですが、目を引くようなタイトルを大きく表示させると、読者はそれに惹かれて自然とブログ記事のクリック率が上がります。
サムネイルのコツは画面中央に大きく伝えたいこと・目を惹かせたいことを大きく書くことがポイントです。

上記の画像のように、文字の大きさが48px以上でサムネイルの中央に表示させることで、読者の目を引く一員にもなります。
サムネイルはきれいな画像や色使い・配置など、ある程度センスが必要になってくる要素がありますが、文字ならセンスは要りません。
大きくて目を引く言葉を書くだけで、それっぽいサムネイルを作ることができます。

作るパターンをもたせるとブログに統一感が生まれる
これは私も後から気づいたのですが、ブログのサムネイルにある程度のパターンを持たせることにより、ブログで一覧として表示されたときに統一感を持たせることができます。

上記の画像のように「統一感がないブログ」の場合は、トップページなどで一覧に表示させたときにごちゃ混ぜ感が発生します。
このごちゃ混ぜ感はいい方向に発揮する場合もありますし、悪い方向に発揮する場合もあります。
例えば雑記ブログの場合は「いろいろな記事があるよ~」とわかってもらうためにあえてごちゃ混ぜ感を演出できます。
逆に特化ブログの場合はある程度のパターンを持たせることにより、トップページで一覧に表示させた時の統一感を演出することができます。
あなたのブログの性質を考え、ある程度ブログのサムネイルのパターンを作りましょう。

パターンの例
- 背景をジャンルごとに色を同じにする
- タイトルの文字サイズ・フォントを同じする
- タイトルの位置を同じ場所にする(真ん中や上部など)
- 必ず左に写真・画像を配置する
- 必ずブログのロゴやある画像をサムネイルに入れる
サムネイルを作る際に、ルールを決めてしまい愚直に実行すれば、記事が集まっていくたびに統一感が生まれます。
雑記ブログでも小さなパターンをもたせればそれっぽくなり、何よりサムネイル作りで迷わない項目が増えるのでより早くサムネイルを作ることができます。

Canvaの基本的な使い方
ブログのサムネイルに最も適しているのが「Canva」で基本使用が無料になっています。
当ブログの記事のサムネイルは全てCanvaで作っていて、おすすめのサムネイル作りのサイトなので、Canvaをお気に入り登録してすぐに使えるようにしておきましょう。
ここではCanvaのサムネイルのテクニックを紹介する前に、前知識として基本的な使い方をお教えします。
ブログの画像サイズについて

結論、カスタムサイズで幅と高さを「1200 × 630px」にしてください。
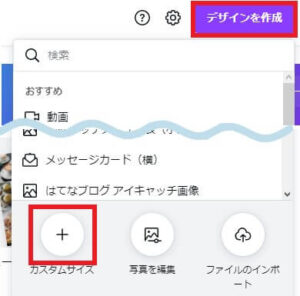
Canvaのトップページの「デザインを作成」でカスタムサイズを選択し、幅と高さをカスタマイズしていきます。
Canvaのサイズ設定

Canvaはブログのサムネイルのサイズがデフォルトで入っていないので、自分で設定する必要がありますが、設定後は履歴が残るので次回以降はクリック一回でデザインを作成できます。
緑枠:サイズ設定 赤枠:履歴

よっぽど特殊なブログのサムネイルでなければ、サイズをカスタマイズ後はずっと「1200 × 630px」を使ってください。
ダウンロード形式について

サムネイルを作った後にダウンロード形式を選択しないとダウンロードすることができません。
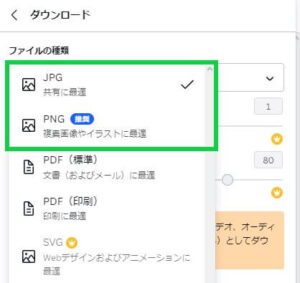
ブログのサムネイルはJPGかPNGで問題ないですが、Canvaの推奨設定はPNG形式になっているので、特にこだわりがなければPNG形式でダウンロードしましょう。
ダウンロード形式の選択画面

参考になるブログサムネイルの配置パターン
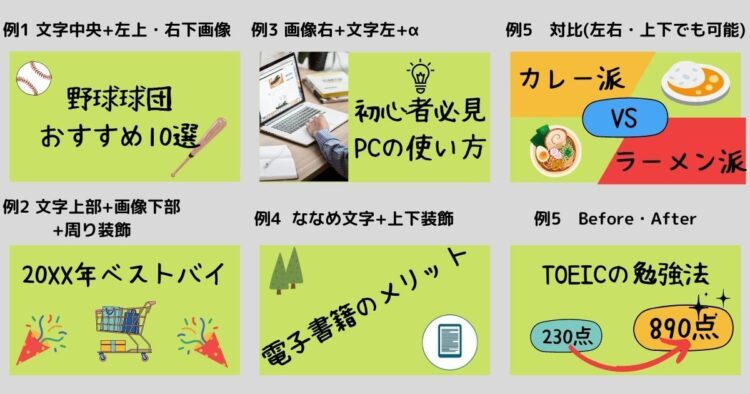
ブログのサムネイルは文字タイトル・画像・イラストの配置に毎回悩んでしまう方も多いと思いますので、参考になるブログサムネイルの配置を紹介します。

上記の画像のようにサムネイルの配置パターンをいくつか作ってみました、パクってもOKなので参考にしてみてください。

Canva機能の「素材」の選び方
サムネイルの配置の際に置いているポップなイラストですが、こちらもCanvaで無料で使うことができます。
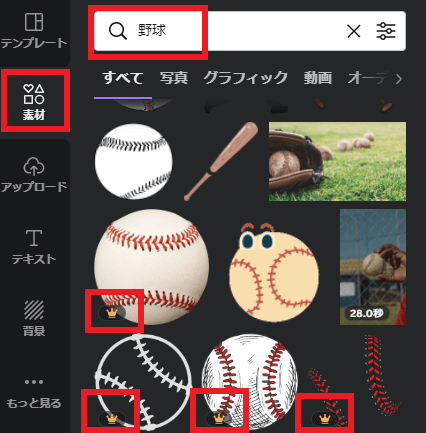
例えば、「例1」の野球ボールや野球バットは、Canva画面の「素材」→「検索」で野球と入力すれば出てきます。
Canvaの素材の例

記事に関するものを直感的に入力すれば、Canvaはかなりの素材を無料で使えるのでサムネイル作りには困りません。
上記の画像のようにイラストに「王冠マーク」がついているものは、Canva Proという有料版で使えるものになるので注意してください。
「これ使いたいなぁ~」というイラストに限って、王冠マークがついていることが多いです。Canva Proは1,500円/月で使うことができるので、もし「もっと凝ったサムネイルを作りたい」という方は加入をおすすめします。
![]()
Canva Proに加入することで、「1億点を超えるプレミアムストック写真」や「61万点のプレミアムテンプレート」を自由に使用できるので、サムネイルデザインの幅が広がります。
興味が有る方やこれからブログを継続したい方は、チェックしてみてください。

直感的に素材を探す方法【番外編】
素材の見つけ方で思うように素材が見つからないという方に、私が実践している直感的に素材を探す方法やよく使っている素材を紹介します。

上記の画像のように擬音「キラキラ」や「ふわふわ」と検索した場合でも思ったような素材が手に入ると思います。
他にも感情や抽象的な言葉「悲しい」「楽しい」「最高」「がっかり」などの形容詞でも、いい素材がヒットしてくれます。
このようにCanvaは直感的に素材を集めることができるので、サムネイルの作成にピッタリなサイトだということがわかります。

すぐに実践できるサムネイルテクニック
ここからはすぐに実践できるサムネイルのテクニックをご紹介します。
文字が見えにくい場合のテクニック
サムネイルを作るときに目を引くようなタイトルをつけるのが特徴と書きましたが、画像やイラストで文字が見えにくい場合があります。
文字が見えにくいサムネイルの例

今までの例では単色の背景を使ってきましたが、背景に写真を使うと上記の画像のように、文字をいくら大きくしたり、色を変えたりしても見えにくいという事が起きます。
そういった場合に使えるテクニックが「透かし」のテクニックです。素材で「四角」と検索して、色を白色にし、Canvaの作成画面右上の「透明度」で透明度を調整します。
テクニックを使ったサムネイル

そうすることによりタイトル文字が強調され、後ろの背景画像も活かしつつ、文字タイトルもバッチリ見えるサムネイルを作ることができます。

文字の周りと中を違う色にしたい
私がCanvaを使い始めたときに、苦戦した思い出があったので紹介します。
文字の周りと中の色を違う色にしたい場合は、「エフェクト」の「スプライス」を使います。
スプライスの「オフセット」を0にして、「カラー」を変えると、以下の画像のように文字の周りと中の色を違う色にして、文字タイトルを強調できるようになります。

上記の画像のように、周りの装飾の主張が強すぎて文字が霞んでしまう場合に使うことができます。
模様風のサムネイルを作りたい場合のテクニック
「装飾したいけど、主張を抑えたい」そんなときに使えるのがまたもや「透かし」です。
先述した通り、Canva作成画面の右上「透明度」を30%程度にして、素材を透かせることにより、素材の主張を抑えつつ余白が目立たないサムネイルを作ることができます。

文字の後ろに忍ばせることに寄って、間接的に「ポジティブ」な印象や「ネガティブ」な印象を与えることができます。
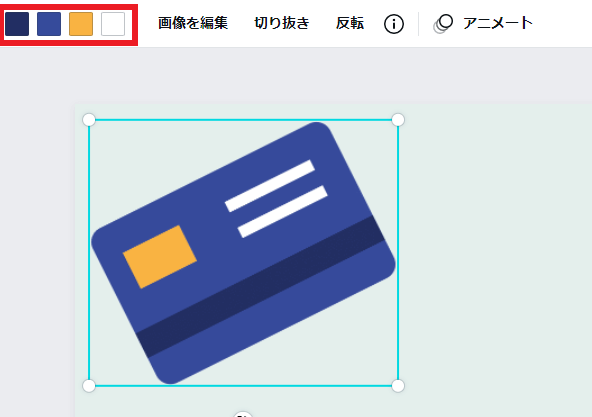
素材を違う色に変更したい場合
素材を使いまわしていると、マンネリ化してサムネイルがつまらなくなってしまいます。
そういった場合は色を細部まで変えることができる素材で、別のパターンの素材を作ることができます。
赤枠で色を変更可能

例えば、様々な種類の有るクレジットカードですが、同じ絵柄で違うパターンのカードを表現したい場合に使えます。

細部まで色を変えることができる素材は検索したときに上位に表示されるので、こういった使い方がしたい場合は探してみてください。

他とは一味違うサムネイルを作りたいならCanva Pro

色々な素材やきれいな写真を使えて、基本使用が無料なCanvaですがどうしても他と比較すると同じデザインになってしまいがちです。
「他とは一味違うサムネイルを作りたい」「サムネイルのデザインにこだわりたい」という方は、Canva Proがおすすめです。
月1,500円で無料プランよりグレードの高い特典を受けることができます。
| 無料版 | Canva Pro | |
|---|---|---|
| テンプレート | 25万点 | 61万点 |
| 写真や素材 | 数多くの写真 | 1億点以上のプレミアムストック写真 |
| クラウドストレージ | 5GB | 100GB |
| 人数 | 1人から | 5人まで |
| デザインの保存 | 制限あり | 無制限 |
もしチームでデザインをしている方やブログのサムネイルをもっといいデザインにしたい方は「Canva Pro」に加入することをおすすめします。
![]()

Canvaでそれっぽいサムネイルを作る方法まとめ
この記事のまとめ
- サムネイルを作るならCanvaで作ろう
- サイズはカスタムサイズで1200×630px
- ダウンロード形式はPNG形式でOK
- 基本的なテクニックを使いつつ応用していこう
- より良いデザインのサムネイルを作りたいならCanva Pro
以上Canvaのそれっぽいサムネイルの作り方でした。
すぐに実践できるテクニックを利用して、それっぽいサムネイルを作ってみましょう!!
継続してサムネイルを作れば、このブログで紹介したもの以外のテクニックを発見することができると思うので、そのまま使うより応用して使うことも忘れないようにしてください。
もし、より良いサムネイルを作りたいならCanva Proに加入して、他と違うデザインのサムネイルを作ってみてください。