やあ(`・ω・´)ゞおてもとブログのおてもと(@otemotoblog_com)です。

今回は当ブログでも使用してるAFFINGER5がなぜ初心者に最も適しているのかその理由3選を詳しく解説し、さらにAFFINGER5を使うにあたっておすすめの記事作成パーツ5選を紹介していきたいと思います。
特にブログ初心者は記事数が少ないので無料テーマ → 有料テーマの移行が比較的に楽な時期です。なので早めに検討することをおすすめします。
この記事でわかること
- ブログ初心者がなぜAFFINGERが適しているかがわかる。
- AFFINGERのおすすめ記事作成パーツで自分のブログを彩りたくなる!
- AFFINGERのメリット・デメリットがわかる。
- AFFINGERの導入方法がわかる。
読んだほうがいい人
- ブログ初心者で記事数が少ない方(移行が楽)
- ブログを立ち上げようと考えている方。
- AFFINGERの魅力を知りたい方。
-

AFFINGER5の評価は?実際に導入してレビューしてみた。
おすすめASPサイトはこちら
目次
AFFINGER5が初心者におすすめな理由3選


- AFFINGER5を初心者におすすめする理由3選
- ほかテーマと比べると安いのでブログ初心者でもハードルは低い。
- SEO対策がされていて成果が出やすい→挫折せずに継続できる。
- デザイン出来る箇所が118項目あるのでオリジナルのブログが作れる。
ブログ初心者に必要なのは「ハードルが低く初心者でもとっつきやすい」「挫折せず継続できる成果があること」「自分のオリジナルの個性を出せること」の3つだと思っています。
値段が安いとスパッと始めやすいですし、ちょろっと1円でも稼げたら嬉しくてブログを続けられますよね、さらにブロガーなら他のブログと差別化したいという方が多いハズ。そんな方は「AFFINGER」がおすすめです。
例えば月何百万と結果を出している有名ブロガーもAFFINGERを使用しています。
Tsuzuki Blog Tsuzukiさん
→月300万以上稼ぐブロガー
Manablog マナブさん
→ブログ・アフィリエイト・プログラミング系の記事を発信、ブログ収益は7桁達成。

あくまで手助けが有料テーマの使用目的です、この手助けなしだとちょっとブログは大変ですし記事を書くモチベーションも必要です。
AFFINGERはデザイン性が豊かでSEO対策(ブロガー必須スキル)もできているのでブログを継続する力になります。
AFFINGER5はほかテーマと比べると安い

AFFINGER5はほかテーマと比べると安く、機能も充実しているのでブログ初心者にとってとてもハードルが低いので、始めやすく挫折しにくいというのが私が使用して感じたおすすめの理由です。
人気テーマとAFFINGER5の値段を比較してみたので御覧ください↓
さらに詳しく
- 人気有料テーマ 価格(税込)
- 賢威 24,800円
- AFFINGER5 14,800円
- The Thor 16,280円
- SWELL 17,600円
- DIVER 17,980円
- Cocoon 無料テーマ


有料テーマはお金を出しているだけあってどれも素敵なデザインで、SEO対策もそれなりです。
ただ初心者が使うとなると値段が高いものに関しては上級者レベルの使い方もあって使いこなせない場合も多いです。
無料テーマでもたくさん読まれるブログはありますが、中身がシンプルな分ブログのオリジナリティがないので物足りないと感じるブロガーも多いでしょう。
それを考慮するとAFFINGERが初心者にとっておすすめの有料テーマと言えます。
あなたの予算と相談してピッタリの有料テーマを検討してみてください。
SEO対策がされていて成果が出やすいので継続するモチベが保てる

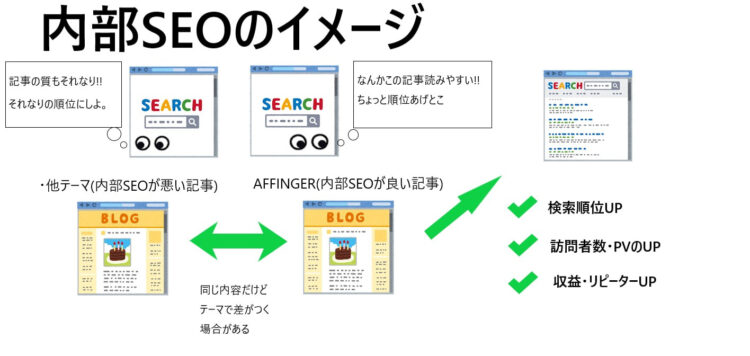
AFFINGER5は内部SEO対策がしっかりされているので、他のテーマと比べて明らかに成果がでるスピードが早いです。
内部SEO対策とは自分のサイトが検索順位の上位にランクインするように、検索エンジンにとって有益な記事ということを認識させるためのテクニックのことです。
検索上位に自分のサイトが表示されることによりあなたの記事が読まれやすくなり、収益に繋がったり他の記事を読んでくれたりするのでとても重要です。

ここで注意してもらいたいのがAFFINGER5を導入したことによって誰でも収益が発生するわけではないのであくまでも同じ記事を投稿したときに他のテーマより成果スピードが早いというだけですので注意してください。
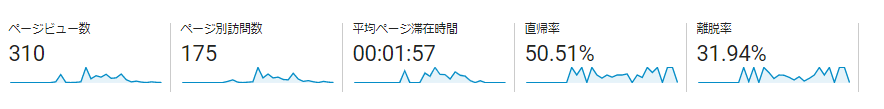
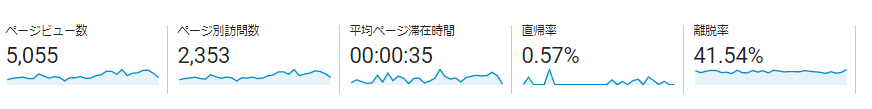
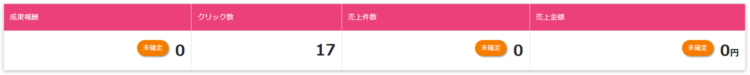
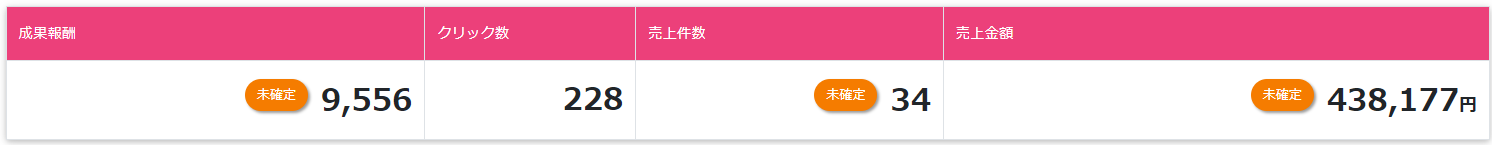
例えば上記の画像のように順位が2~3位あがったり、収益が+5~10%増える程度です、しかしそれがブロガーにとっては大きな差になったりします。
さらに収益を上げるには記事の質やスキルを磨くことが重要ですのでブログの勉強を毎日していきましょう。特に書籍にはとても勉強になる部分があるのでひとまず読んでみるのがおすすめです。
-

[ブログにはこの本を使います]ブロガー必見ブログに役立つ本をご紹介
話を戻しますが、SEO対策って例えばどんなものなの?と思う方にAFFINGER5を使っているブロガーのツイートを紹介します。
1.サイトの表示スピード
素のアフィンガーにAutoptimize入れて、jquery遅延読み込みさせたらこんだけ速くなった。広告入れるとなぁ・・・。 pic.twitter.com/juAPKTKJio
— ケー@ウェブと食べ物と趣味のこと (@weblog_life) November 18, 2018
AFFINGER5は記事パーツやデザインなどに無駄がなく、SEOの大事な指標であるブログの表示速度を気にすることなくブログを書くことが出来ます。

2.ブログのPV数
AFFINGER効果か分からんが落ちに落ちていたpvが3割戻った( ^ω^ ) pic.twitter.com/XVu71XufaH
— 吾輩はヌコである (@chagokent) April 18, 2018
PVが3割戻るのはブロガーにとって衝撃的なことで、AFFINGER5に変えてから良くなっているブロガーの声もよく見受けられます。
上記のツイートからわかるようにAFFINGER5はSEO対策やブロガーのモチベーションを上げてくれたりと大きなサポートをしてくれます。
デザイン性が高い

AFFINGER5はデザイン性が高く、デザインできる項目は118項目あり、オリジナルのブログ・サイトが作成できます。
デザインできることを以下にまとめました。
メモ
- AFFINGER5でデザインできること
- スライドショー
- トップページデザイン
- ウィジェットのデザイン
- ランキング
- おすすめ記事一覧
- ブログパーツ(会話吹き出し、ボタン、アニメーション...等)
- メニュー設定 などなど...
サイトデザインはCSSやHTMLを学ばなければならないけどAFFINGERは直感的にできるようになっているんだ。

AFFINGER5のデザインは紹介しきれないほどありますので、他のブログと自分のブログのデザインがかぶることは殆どありません。
自分のオリジナルのサイトを作れるのでブログを書くモチベーションにも繋がります、デザインについては書ききれなかったので以下の記事も参考にしてみてください、特に記事パーツについて解説してみました。
-

AFFINGER5のおすすめカスタマイズパーツ紹介~ボタン編~
-

AFFINGER5のおすすめカスタマイズパーツ紹介~アニメーション編~
AFFINGER5のメリットとデメリット


AFFINGER5のデメリット[使っていて痛感]
ココがダメ
- 設定できる項目が多すぎて使いこなせない
- 専用のプラグインが有料
どのテーマもそうですが有料テーマはブロガー用に様々な機能を準備しています。その機能を全部使いこなせないというのは当たり前なので特に心配する必要はありません。
毎日少しずつデザインを変えて納得行くオリジナルデザインを確立させてみてください。
またAFFINGER5は有料プラグインを販売しています、こちらは特に必須というわけではありませんがとても便利なプラグインが充実していて購入にはお金がかかります。
ブログを立ち上げると成果がでるには時間がかかります、そのときに初期費用が高いと落ち込んでしまいますがAFFINGERはどのテーマよりも安いのでそれが抑えられます。
有料プラグインは上級者になってから活用すると良いでしょう。

AFFINGERのメリット[使っていて実感]
ココがGOOD!!
- AFFINGER5のメリット
- サイト無制限
- 内部SEO対策がしっかり効いているので収益に繋がりやすい
- デザイン性が高いのでブログを書くモチベーションが保てる
- 専用のプラグインで収益が上がる
- ほとんどのマネタイズが簡単にできる
- 意外にもアダルトコンテンツもOK
AFFINGER5は「稼ぐ」に特化したWordpressテーマなので、「稼ぎたい」「副業にしたい」という方におすすめです。
AFFINGER導入前は...

AFFINGER導入後は...


AFFINGER導入前は...

AFFINGER導入後は...

AFFINGERは内部SEO対策がいいので検索順位の1~2位分上げてくれる気がするし、デザインも楽しく考えられるからモチベーションにもつながっていると思います。
AFFINGER導入してPVが下がった、収益が下がったという声は聞きませんので後は記事の質を上げることがPV・収益につながる要素になります、早めにAFFINGERを導入してブログ記事の執筆に力を入れてみてください。
また、AFFINGER5をおすすめしない方の例として、すでに有料テーマを使っている人は移行が大変なのでおすすめしません。ブログを始めたばかりの初心者の方は迷わずAFFINGER5を導入することをおすすめします。
-

AFFINGER5の評価は?実際に導入してレビューしてみた。
魅力的なブログ記事作成パーツ5選紹介

ブログ初心者が気になる項目の一つ記事作成パーツ、AFFINGER5にはブログを読んでて楽しくさせる記事作成パーツがたくさんあります。
中でも私が驚いたりブログを書きながら楽しめるなぁと思った、AFFINGER5の記事作成パーツ5選を紹介します。
アニメーションパーツ
なんと文字が動きます!!
横揺れ((((;゚Д゚))))
ヌン(`・ω・´)ゞ
アニメーションパーツは使いすぎるとサイトが重くなったり、読者が気持ち悪くなってしまうなどのデメリットがありますが、ここぞというときに使うとインパクトが増し読者を楽しませる記事を作成することができます。
詳しくはこちらの記事で解説しています↓
-

AFFINGER5のおすすめカスタマイズパーツ紹介~ボタン編~
ボタンパーツ
よく見るボタンパーツです。
AFFINGER5には様々なボタンパーツがあり、押したくなってしまうボタンデザインがあって、そこに自分が読んでほしいサイトやリンクに誘導しやすくなります。
・通常のボタン
通常のボタンと違いボタンが光るものもあります、なんだかポチッとしたくなりませんか?
光るボタン
また画像の上にボタンを乗せることが出来るので見栄えが良いボタンを作ることもできます。
見栄えが良いボタンはクリックされやすいのでいろいろ研究して作ってみるのも良いでしょう。
会話・吹き出しパーツ
これもよく見る会話吹き出しパーツです。
ブログを読んでいると文字ばかりで飽きてしまうこともありますので、そんなときに自分のサイトのキャラクターなどを登場させて読者が退屈させないように配慮するのもテクニックの一つです。
こんな感じで人を登場させて共感を集めたり、複数のキャラクターなどを登場させて読者を引き込ませるテクニックなどを実践できるのでおすすめの記事作成パーツの一つです。
ランキングパーツ
AFFINGER5のランキング記事作成パーツです。
王冠のデザインが良くて、「今年のおすすめ〇〇ランキング」とかにも使えそうな記事作成パーツです。
ランキング1位
ランキング2位
ランキング3位
ランキング4位以下
スライドショー
スライドショーはトップページに置くと便利な記事作成パーツで以下のように自分が作成した記事をスライドショーで表示させることができます。
スライドショーサンプル
-

執筆者必見!ShodoのAI校正ツールで時短&精度アップをガチレビュー
2025/5/21
-

最新tips!chat gpt 占いで無料で運勢&性格をチェック
2025/5/18
-

【効率厨必見】Chat GPT✕エクセル連携で作業効率化する方法!
2025/5/9
-

【神練習】ChatGPT英会話ロールプレイで話す力が爆伸び
2025/5/3
スライドショーには自分のおすすめしたい記事や新着記事を表示することができ、関連記事などに次に読んでほしい記事などをおいておくといいと思います。
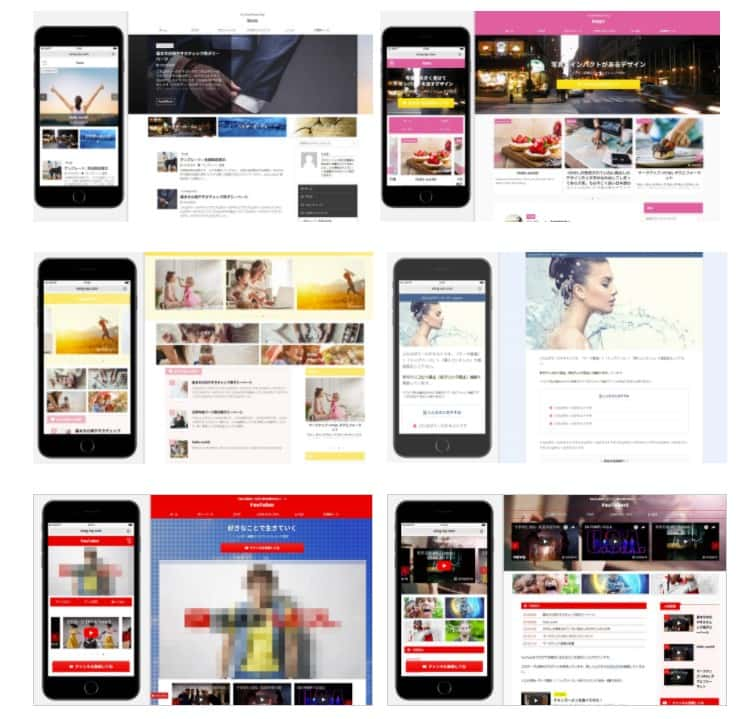
初心者はデザイン済みテンプレートを活用しよう

デザイン済みテンプレートは初心者の方におすすめです。
先程紹介したようにAFFINGER5はデザイン出来る項目は約118個あり、初心者では把握しきれません。
ですが、デザイン済みテンプレートを導入することで1からデザインを組んだときに「なんかいまいちだなぁ」とか「全然きれいにならない」などの悩みを解消できます。
初心者のおすすめの使い方として、気に入ったデザイン済みテンプレートを導入し、気に入らない箇所を自分で調べて修正を繰り返せばあっという間にオリジナルのサイトの出来上がりです。
AFFINGER5に慣れてきたら1からブログデザインを見直してみるのもありです。
デザイン済みテンプレート例↓

AFFINGER5の導入方法

AFFINGER5の導入方法はとても簡単でブログ初心者の方でも簡単に行うことができます。
今回はAFFINGER5の導入方法と初期設定のやり方を3ステップでまとめたので参考にしてみてください。
step
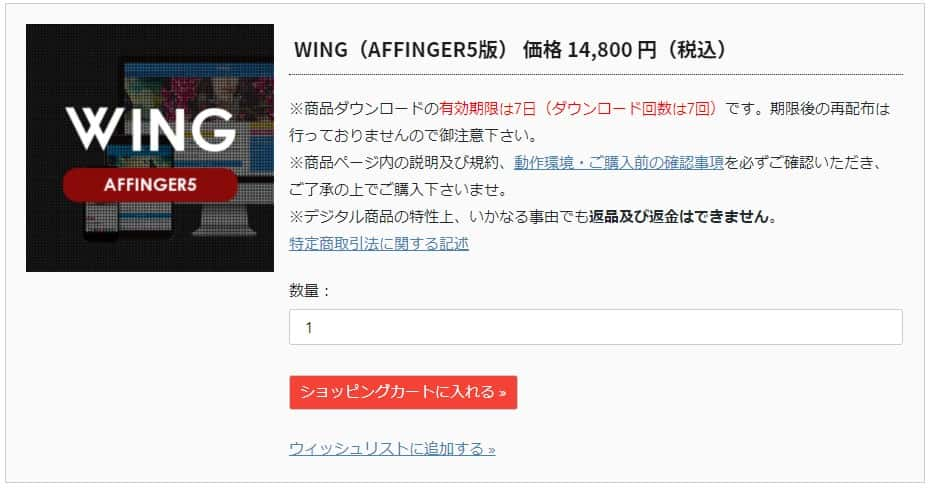
1AFFINGER5を購入しテーマをダウンロードをする
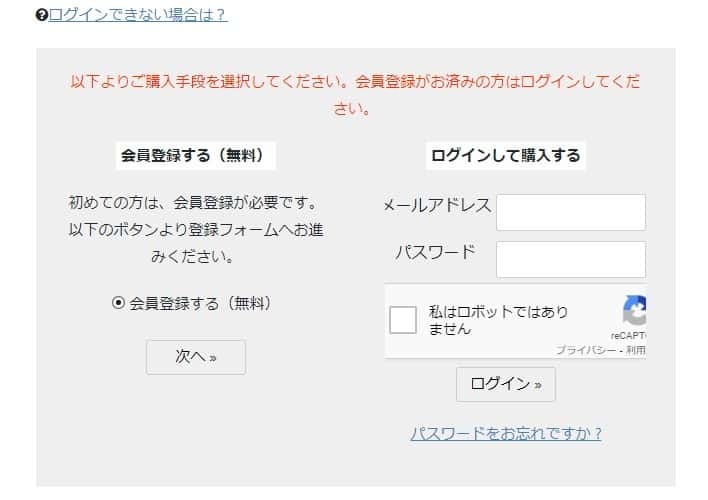
AFFINGER5販売ページの「ショッピングカートに入れる」をクリックして、注文画面に進みAFFINGERのアカウントが作成済みであればログイン、アカウントを持っていなければ新規登録をしてください。

ログインができてたら決済方法を選択して、購入を完了してください。

入力後、クレジットカードなどの決済方法を選んで購入は完了。
この作業は2~3分ほどで終わります。
購入が完了したらテーマをダウンロードしてください。
また、このときに特典もダウンロードするのを忘れないように注意してください。
step
2テーマを有効化する
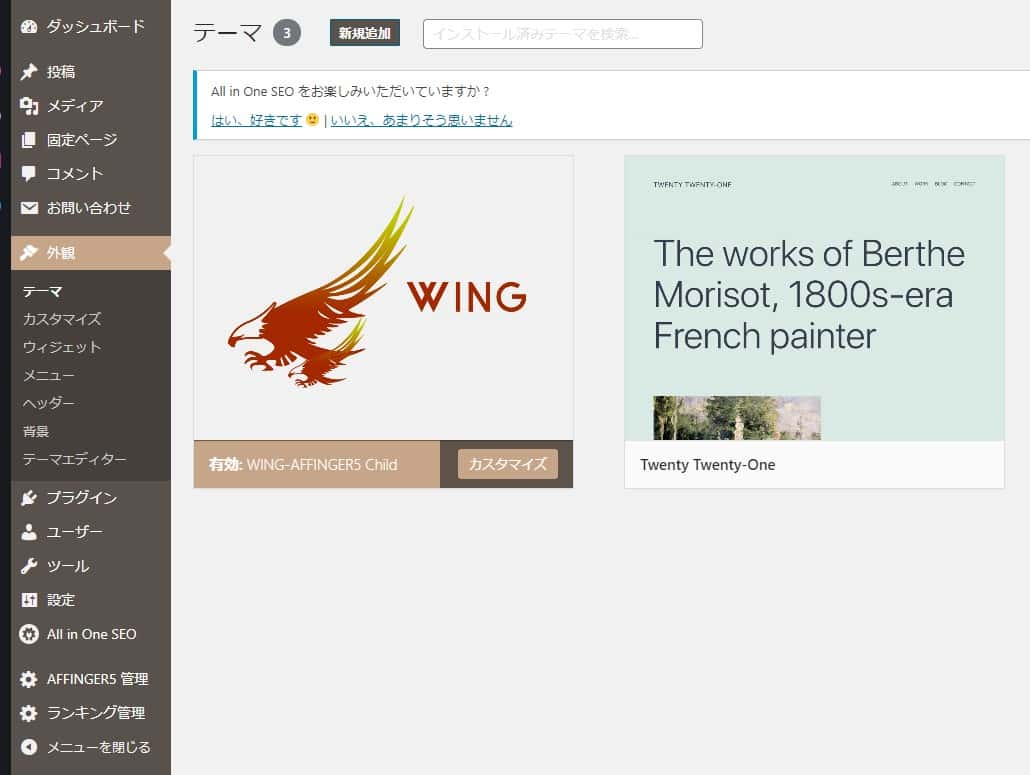
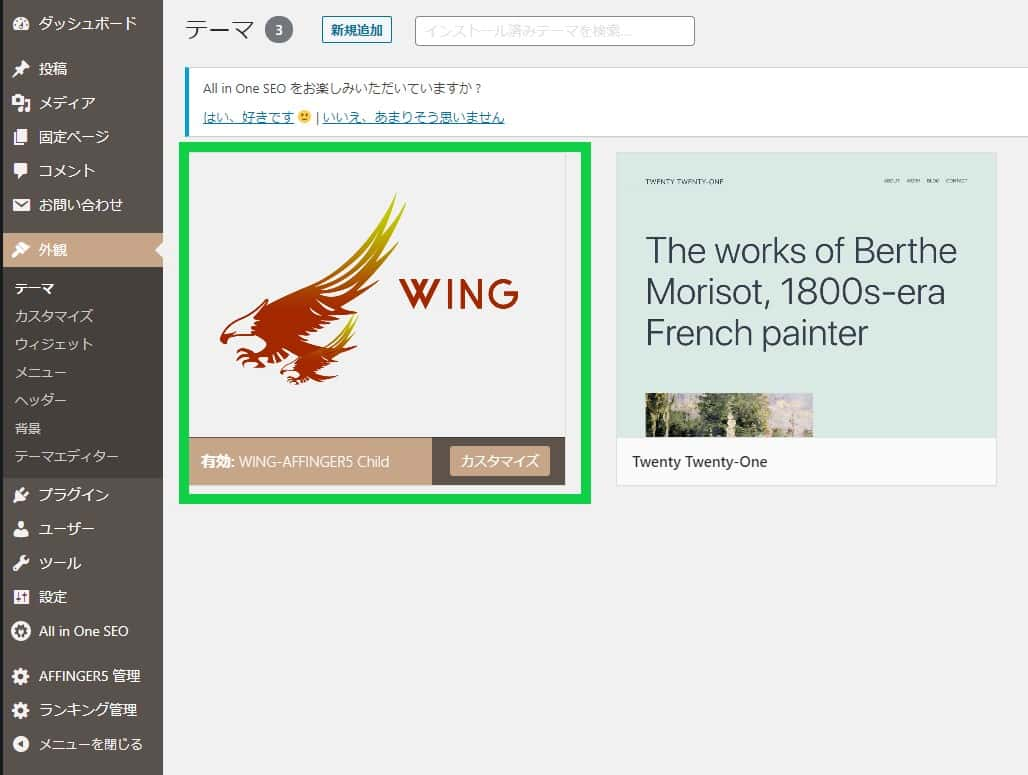
次に自分のWordpress管理画面を開いてテーマを有効化します。
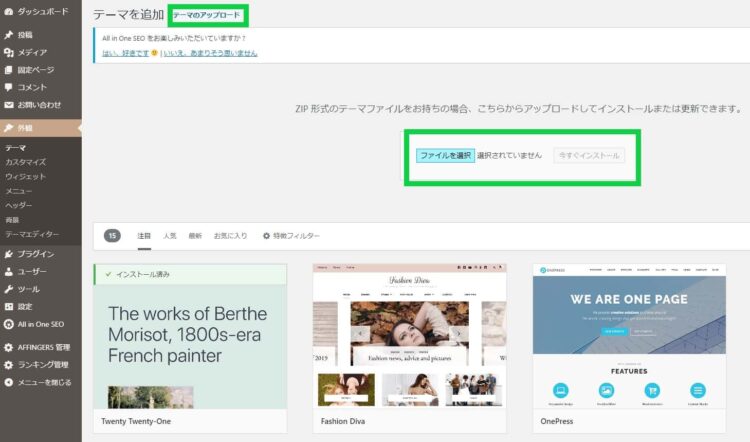
外観からテーマを開いて画面上の「新規追加」をクリックします。

「テーマのアップロード」をクリックし、画面下に出るファイルを選択をクリックして先ほどダウンロードしたAFFINGER5のZipファイルを選択肢アップロードしてください。このときダウンロードしたファイルは解凍しなくてOKです。

ここで親テーマと子テーマを一緒にアップロードするのを忘れないでください以下のZipファイルです。
親テーマ → 「affinger5.zip」
子テーマ → 「affinger5-child.zip」
アップロードが終わると自分のサイトにAFFINGER5のテーマが使える状態になります。
step
3初期設定
テーマを有効化してください、有効化するテーマは「WING-AFINGNER5 Child」です。

これでAFFINGER5の導入は完了です、5分もかからないと思いますが、この記事を参考にダウンロードしてみてください。
Googleとの連携方法

連携するサービスは以下の2つです。
両サービスのトラッキングIDを入力します。
トラッキングIDの確認方法は以下となっています。
ココがポイント
Analytics
→GoogleAnalyticsのサイドバー「管理」→「プロパティ設定」→トラッキングIDの「UA-◯◯◯◯」をコピー。
ココがポイント
Google Search Console
→サーチコンソールのサイドバーの「設定」→「所有権の確認」→「HTMLタグ」→Content="ここをコピー"
自分のWordpressのダッシュボードへ行き「AFFINGER5管理」→「AFFINGER5管理」をクリック
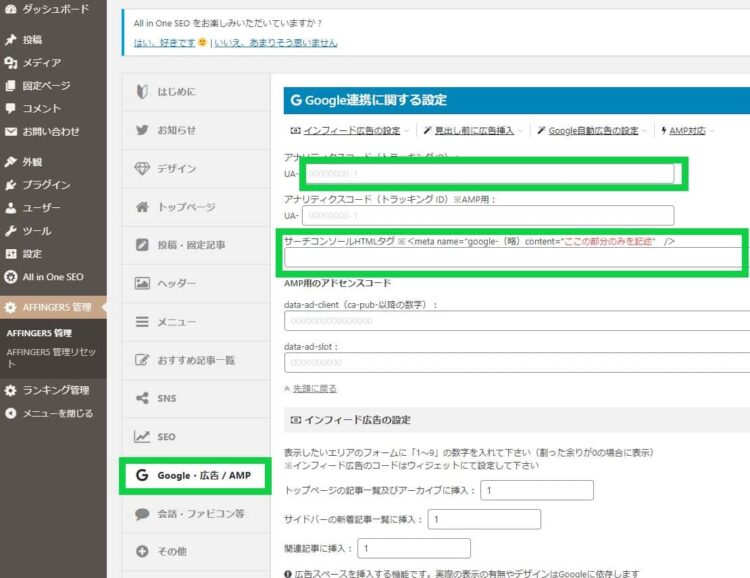
AFFINGER5管理の「Google・広告 AMP」を開き下記画像の緑枠に先程コピーしたトラッキングID、HTMLタグを入れる。

「SAVE」を押して設定を保存してください。「SAVE」を押し忘れると設定が反映されないままになるので注意してください。
これでGoogleとの連携は完了です。
まとめ

最後にAFFINGER5をブログ初心者の方におすすめする理由をまとめてみました。
メモ
- 最後のまとめ
- 内部SEO対策がしっかり効いているので収益化につながりやすい
- デザイン性が豊富でオリジナルサイトを作ることが出来る
- 記事作成パーツが魅力的で楽しみながらブログを書くことが出来る
- 初期設定や導入方法が簡単で初心者でもできる。
AFFINGER5は初心者のために作られたと言っても過言ではないテーマです。
ブログを始めようと思っている方やブログ初心者の方はぜひこの記事を参考にしてみてください。